购买并使用资源
您可以在“资源中心”>“公开资源”处查看并购买需要使用的资源,支持以积分或现金的方式进行购买,可购买的资源类型包括:数据资源、服务资源、地图、大屏、洞察和场景资源。平台也提供部分免费资源可直接在线使用。

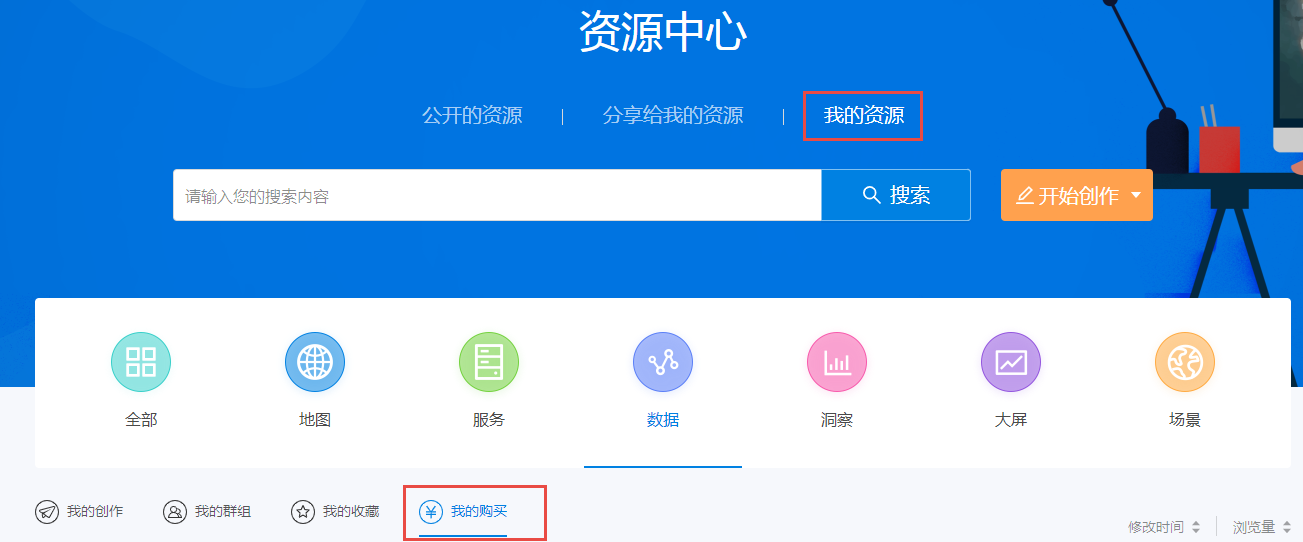
购买后的资源可在“我的资源”>“我的购买”处找到。

数据资源
数据资源购买后可以直接下载并进行使用。

服务资源
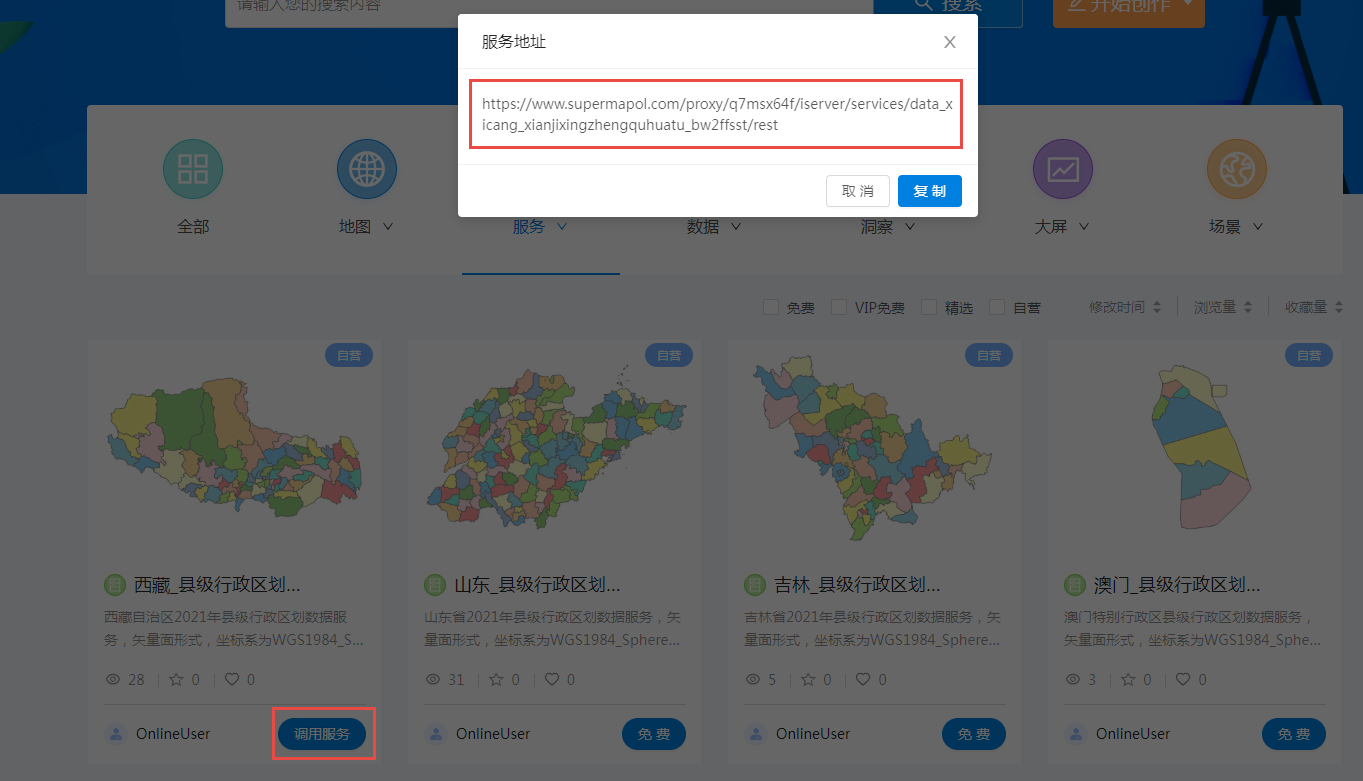
购买的服务资源,点击“调用服务”,即可复制服务地址。此处为您提供三种购买服务资源后的使用方式。

1 在WebApps中使用服务资源
将服务添加到WebApps中来构建自己的GIS资源,点击了解更多WebApps及使用方法。
2 在SuperMap iDesktopX中使用购买的服务资源
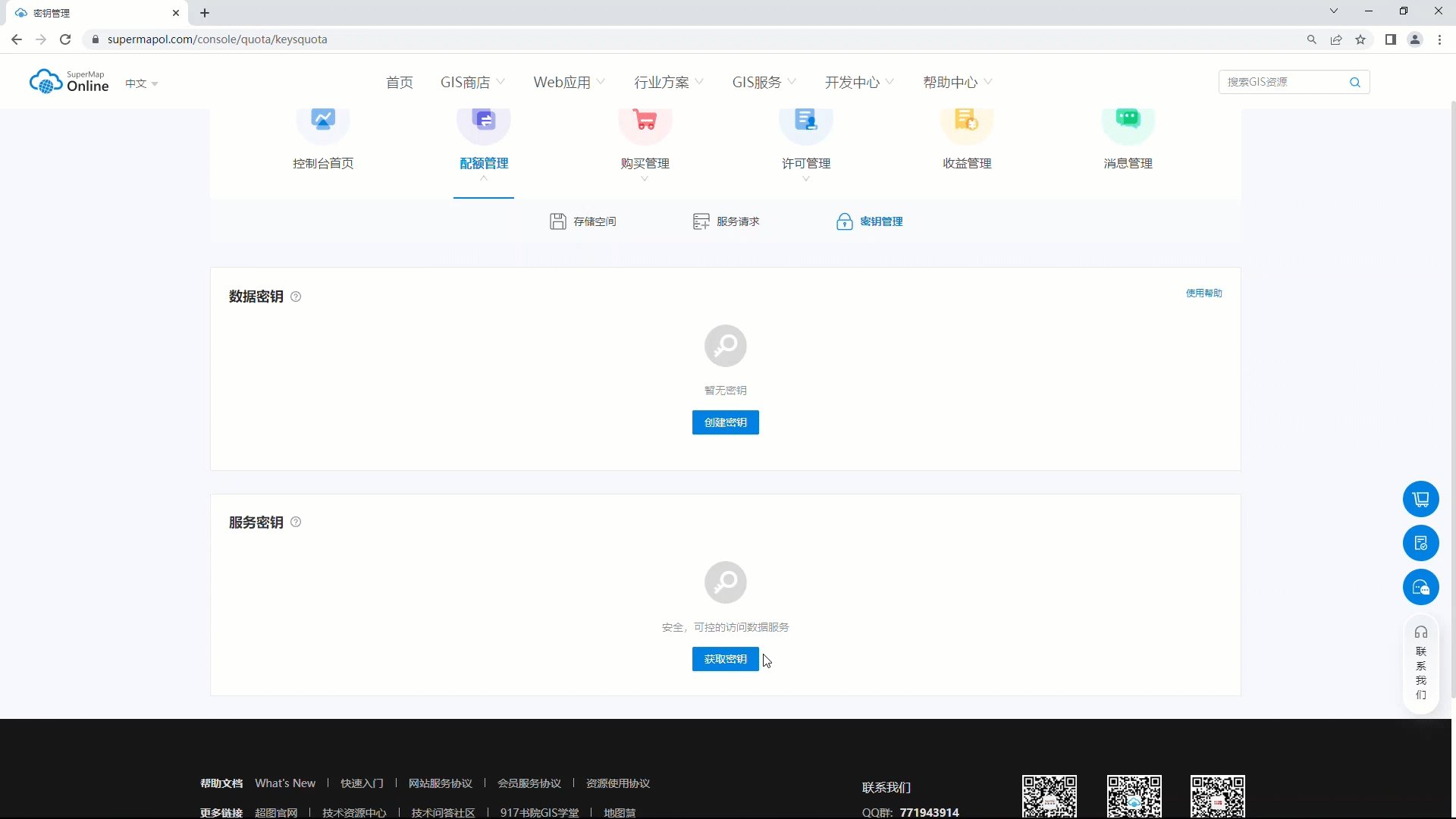
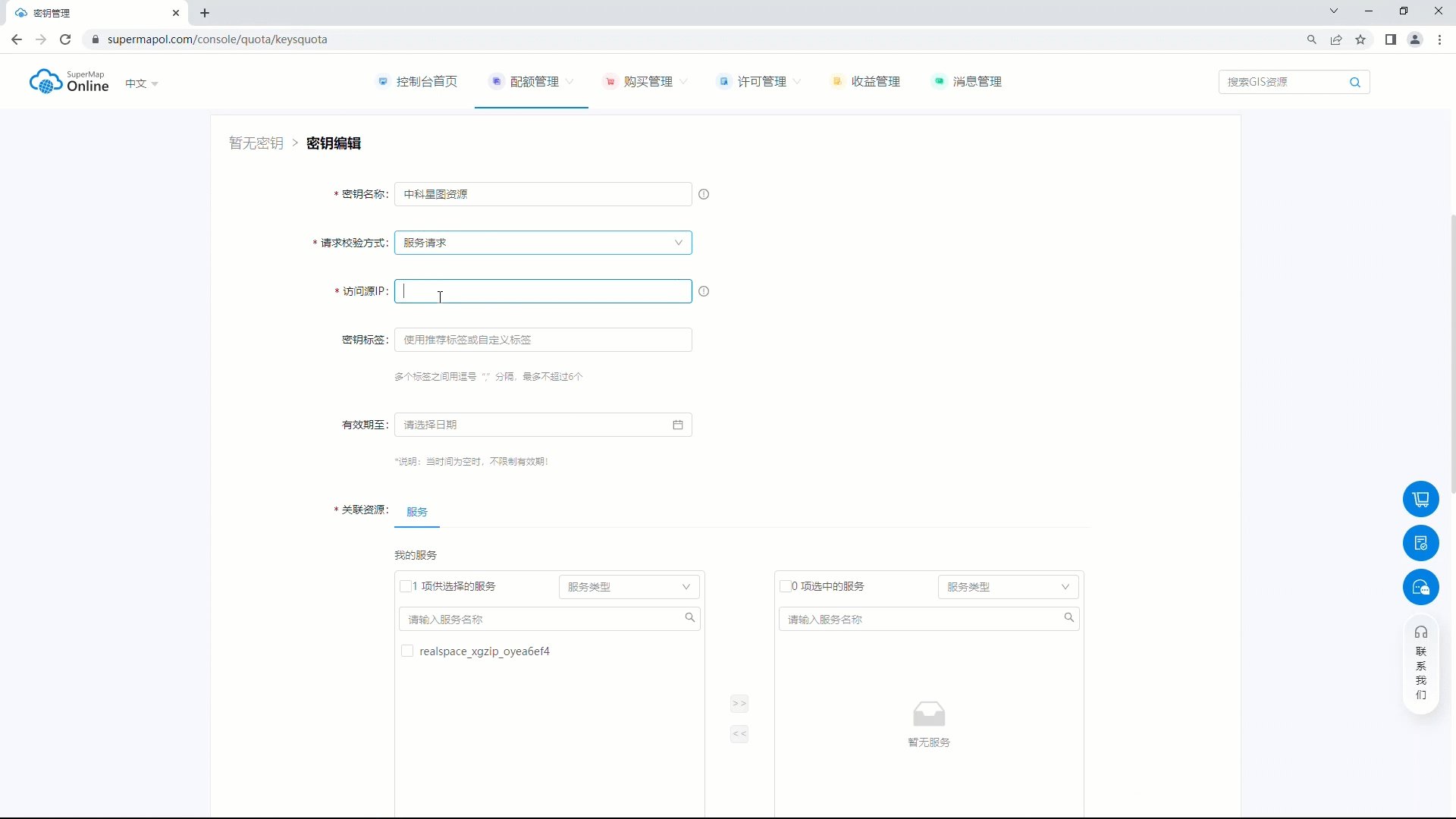
首先,您需要创建Key,提高服务的安全性能。

其次,打开SuperMap iDesktopX,点击“在线”>“在线地图”>“自定义”>“iServerREST”,参考以下格式填写服务地址,即可加载您购买的资源。
服务地址格式:
https://<server>:<port>/iserver/services/{component}/rest/maps/{mapName}?key=此处粘贴您的key
示例:
https://www.supermapol.com/proxy/7eu4miel/iserver/services/map_zhibozhongguo_anyjruf8/rest/maps/%E7%9B%B4%E6%92%AD%E7%82%B9%E5%9C%B0%E5%9B%BE?key=此处粘贴您的key
注:SuperMap Online上复制的服务地址仅到rest层级,但在SuperMap iDesktopX中服务地址需要到mapName层级(即在URL中需展示具体的地图名称),所以打开Online上复制的地址后还需要往下再打开两级,参照下图。

3 在个人的WebGIS应用中进行调用
首先同样需要创建key,其次通过JavaScript调用服务资源可以参考以下示例代码。点击了解更多地图调用方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/css/ol.css" rel="stylesheet" />
<link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.4.3/build/ol.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script>
<title>调用地图服务</title>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
var map, url = "https://www.supermapol.com/proxy/gwofdhzc/iserver/services/map-geovis-vec-v2/rest/maps/GEOVIS_Vec";<!--此处为您调用的的REST地图服务的地址-->
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({attributionOptions: {collapsed: false}})
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:3857',
multiWorld: true
})
});
SuperMap.SecurityManager.registerKey(url,'ABABABABABABABABABABAB');<!--此处需要替换为您针对服务申请的秘钥key-->
var layer = new ol.layer.Tile({
source: new ol.source.TileSuperMapRest({
url: url,
wrapX: true,
serverType:'ONLINE'
}),
projection: 'EPSG:3857'
});
map.addLayer(layer);
map.addControl(new ol.supermap.control.ScaleLine());
</script>
</body>
</html>地图、洞察、大屏、场景资源
购买的地图、大屏、洞察和场景资源,可以点击“使用模板”进行二次创作,点击“使用模板”后,将自动为您在对应的WebApp中打开资源,创作完成的资源将保存到“我的创作”当中。
如何创作资源