地图大屏
地图大屏采用拖拽式自由布局,无需编码,全图形化编辑,大屏应用由多个可视化组件构成,如:地图、场景、图表、指标、文本等。创建地图大屏的一般流程包括:创建项目、添加可视化组件、设置可视化组件、预览、保存与下载。
制作地图
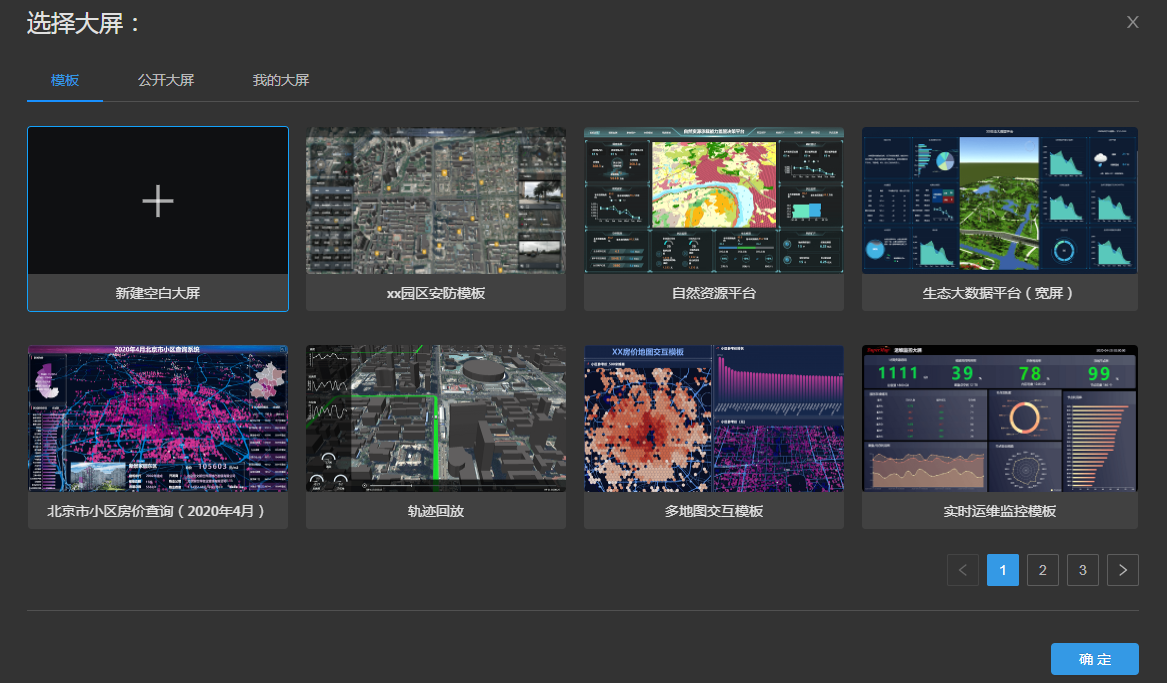
您可以在应用中心中点击地图大屏,在弹出页面中点击“立即体验”。您也可以依次点击“资源中心”,“开始创作”,“地图大屏应用”打开地图大屏。 在资源中心中,可以查看或编辑您保存的地图大屏。 在弹出的选择大屏页面,您可以直接选择我们为您提供的大屏模板,也可以点击“新建空白大屏”基于空白画布开始从零构建专属的大屏应用。播放下方视频可查看新建地图大屏并添加组件等基本操作流程。

添加可视化组件
地图大屏 WebApp 提供了丰富的可视化组件库,包括地图、布局、地图子组件、图表、基础、数据、工具等 7 大类,您可以通过拖动的交互方式直接将组件添加至大屏。

设置可视化组件
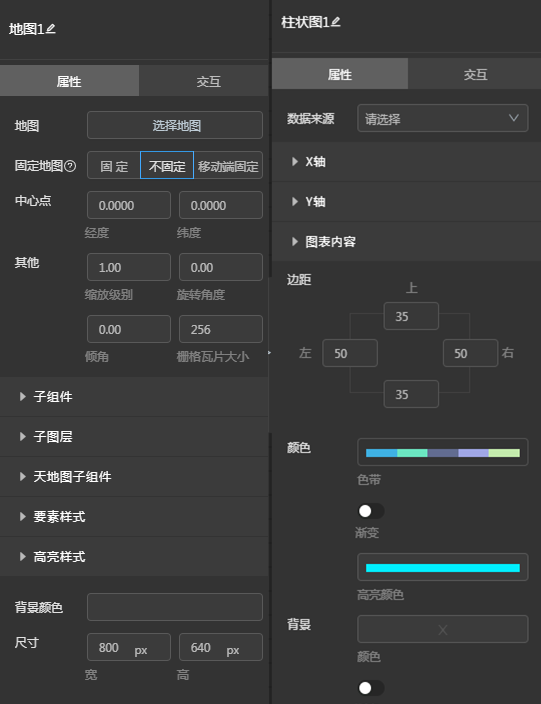
点击大屏上的组件,即可在右侧工具栏对组件的内容及交互进行设置。您可以添加您在数据上图中制作的地图,您也可以添加您在云存储中上传的数据或发布的服务。播放下方视频可查看如何使用组件,并设置交互,实现大屏组件之间的联动。

预览、保存与下载
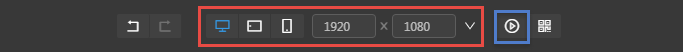
地图大屏可自动适配PC端,Web端和移动端,您可在上方导航栏通过点击切换大屏尺寸,也可以自行设置大屏尺寸。设置完成后,点击播放按钮即可预览。 
制作完成的大屏点击右上角的保存按钮即可保存当前大屏,保存后的大屏可以在“资源中心”,“大屏”中通过设置权限获取分享链接。您也可以点击下载按钮,将大屏的源代码以压缩包形式下载至本地,以离线部署大屏应用。